Google y Facebook, dos gigantes ya en 2017
Según informa Emarketer, Facebook y Google concentrarán, entre los dos, el 63,1% de la inversión digital realizada en Estados Unidos durante 2017. Es decir, más de la mitad de toda la inversión publicitaria digital del gigante americano va a estar a cargo de dos de las marcas más poderosas a nivel mundial.
¿Qué es y para qué sirve el Big Data?
Todo el mundo ha escuchado alguna vez hablar del “Big Data”, es una de las tendencias empresariales del momento, pero ¿Sabes qué es realmente? Resumiendo, es un sistema de recolección y organización de datos, que acumula infinita información.
Paid Media for Dummies: Instagram
Instagram se ha convertido en un gigante de crecimiento imparable con hambre de éxito y liderazgo, dispuesto a comerse todo lo que ose ponerse a su paso. Junto a esta red social, han crecido sus inversores y marcas dispuestas a entregarse a su público a través de este canal.
Mamá, quiero ser YouTuber
El 12 de agosto se celebra en España el Día de la Juventud: por eso, el tema de nuestro recopilatorio semanal es: el fenómeno de los YouTubers. Un artículo publicado en PuroMarketing recoge cómo un elevado porcentaje de jóvenes respondían ‘quiero ser YouTuber‘ a la mítica pregunta: ¿qué quieres ser de mayor?
Esto se debe fundamentalmente al éxito que están teniendo estos usuarios en el mundo 2.0: los YouTubers se encuentan en su mejor momento. Las marcas saben el alcance que tienen estos generadores de contenido y con ello, la repercusión que puede tener contar con ellos más que con cualquier otro influencer. ¿Sabes qué marcas han sacado provecho de los YouTubers en los últimos meses?
Nadie lo puede negar, la gran mayoría de nosotros nos hemos visto envueltos por el fenómeno YouTuber. Gente que se planta delante de una cámara a contar su vida, realizar todo tipo de challenges con otros usuarios e incluso asistir a eventos invitados por marcas que quieren sacar provecho de su fama en la red. Muchos de ellos llevan tiempo trabajando en YouTube y con el tiempo han ido creando una comunidad de fieles seguidores.
En YouTube podemos encontrar todo tipo de creadores de contenido: gamers como el Rubius, humoristas como Jorge Cremades o gurús de la moda como Dulceida. También predominan los YouTubers que con sus retos, colaboraciones o historias del día al día nos cautivan: Andrea Compton, Inésmellaman, Abi Power… E incluso estrella de Internet que guardan secretos a sus fans como Desahogada y su identidad o qué se esconde detrás de las gafas de Omai Global News. YouTube alberga todo tipo de contenido, y debido al enoooorme éxito que han cosechado estos YouTubers, muchas marcas han decidido recurrir a ellos para incrementar ventas, notoriedad o viralidad en las redes sociales.
Cine y Youtubers
Parece que recurrir a los YouTubers del momento para la fase de patrocinio antes del estreno de una película está teniendo resultados. Recientemente se ha estrenado la nueva entrega de ‘Cazafantasmas’ y no podían recurrir a otro que a Jorge Cremades; el fantasma por excelencia de Internet ;D. Este creador de contenido se caracteriza por sus Vines en tono de humor y ‘mofa’ de situaciones cotidianas y por eso la película ha querido contar con su participación en una pieza muy ‘Jorge Cremades’:
Sony Pictures llevó a cabo un experiencial con distintos YouTubers para promocionar la película de terror ‘El bosque de los suicidios’. Estos usuarios grabaron el recorrido por un bosque en el que varios figurantes les asustaban ambientando varias escenas de la película. A los seguidores de estos YouTubers les gustó ver a sus ídolos en una situación más real que a lo que están acostumbrados, y esta serie de vídeos causó furor en redes sociales:
De nuevo, el gigante del cine Sony Pictures, está sabiendo cómo promocionar sus exitosas entregas. En su canal de YouTube, han creado la sección ‘La otra película’. Una sección protagonizada por estrellas de YouTube donde suben vídeos de calidad profesional parodiando alguna escena nueva. Algunas de las más sonadas han sido las de ‘Cazafantasmas’ con Rubius, Abi Power, Yellow Mellow, María Cadepe y Patry Jordan o ‘Pesadillas’ con Mangel y, de nuevo, Rubius. Para los amantes del cine y YouTube, esta sección no tiene desperdicio:
Colaboraciones everywhere…
Si hay algo que les encanta hacer a los YouTubers son colaboraciones con las marcas. Ambas partes reciben beneficios; por la parte de la marca, notoriedad y afiliación y por la parte del YouTuber premios para sortear entre sus fans o para ellos mismos. La aparición más reciente de una de estas estrellas de Internet en televisión ha sido la de Rubius con Fanta. El influencer aparece en el spot de la bebida y además ha realizado otros vídeos para la marca llevando a cabo sorteos. Tanto Fanta como Rubius han sabido ‘exprimirse’ el uno al otro ;D
Desahogada ha cosechado todo su éxito con su voz. Nadie -o casi nadie- conoce la verdadera identidad de la YouTuber, pero los doblajes de sus vídeos, sus distintas imitaciones vocales y sus características expresiones le han convertido en una de las más conocidas en la red. Sus colaboraciones más sonadas han sido las que ha realizado con Lovoo y Low Festival. Para Lovoo, la aplicación para conocer el amor en Internet, hizo un vídeo en el que anunciaba que se crearía un perfil para que los usuarios ´ligasen´con Desahogada. Esta acción tuvo filón para la app, porque muchos seguidores de la YouTuber se crearon una cuenta en Lovoo sólo para hablar con ella y aparecer en su próximo vídeo:
Por otro lado, para Low Festival ha realizado otro vídeo recurriendo a sus míticos doblajes con la única finalidad de comunicar los concursos que estaba llevando a cabo el festival de Benidorm:
Pero también buenas causas
Yellow Mellow y María Cadepe se embarcaron en el Arctic Sunrise para conocer el trabajo de Greenpeace en el Ártico. Se propusieron recopilar más de 100.000 firmas para proteger el Ártico y entre sus seguidores de España, Argentina, México, Chile y Colombia, lograron superar la cifra y convertirse en las embajadoras de Greenpeace. Ambas estrellas de YouTube han traído la visión del Ártico a las generaciones más jóvenes; para concienciar de una realidad no tan lejana por la que debemos preocuparnos todos.
Como ya hemos dicho, en la red hay YouTubers para todo y estas son sólo algunas de las acciones que han llevado a cabo en los últimos meses. No cabe duda de que van a dar mucho que hablar y que el fenómeno YouTube es un diamante en bruto del que pueden salir grandes acciones para la publicidad.
Deep web: la otra cara de Internet
Hoy os traemos un post al que llevamos dando vueltas varios días. Este tema es bastante inquietante pero también muy -MUY MUY- interesante, y muchas series y películas han hecho referencias a este concepto: la deep web. Haciendo un pequeño sondeo, pudimos comprobar que muy pocas personas conocían el término, y de ese grupo, sólo una persona estaba familiarizada con el tema.
Ante esta situación, lo tuvimos claro: investigar y redactar un post, porque si hay algo que nos gusta es que aprendáis cosas nuevas. Advertimos que este tema puede llegar a herir sensibilidades, pero el saber no ocupa lugar, así que, ¿qué mínimo que enterarte de lo que se cuece al otro lado de Internet? Nunca se sabe cuándo te lo pueden preguntar en el Trivial 😉
La deep web en líneas generales
Se podría decir que la deep web es un Internet paralelo. También se conoce como Deepnet, Hidden web o Invisible web y estos términos -profundo, oculto, oscuro…- hacen referencia a la parte de Internet que los motores de búsqueda no llegan a indexar.
Un motor de búsqueda estándar (Google, Yahoo, o Bing) indexa las páginas web que incluyen palabras claves que utilizamos al navegar. Por ejemplo: cuando buscamos «vídeos de humor», las arañas de Google rastrean la web para localizar los resultados que coinciden con esa búsqueda. Pero ¿qué ocurre con el contenido que no consiguen encontrar? Todo este contenido no indexable por los robots de los motores de búsqueda se «sumerge» en las profundidades de Internet.
Cuando se habla de Deep web, se compara con un iceberg: en «la superficie» se encontrarían las webs que encuentran los buscadores, y en un segundo nivel se encuentran sitios y contenido un poco más «ocultos» pero fácilmente accesibles desde cualquier motor, como por ejemplo 4chan, Torrent o The Pirate Bay. Sin embargo, en la parte más oscura, profunda y oculta de Internet, «bajo el agua» si fuera un iceberg, se encuentran otros contenidos cuya accesibilidad disminuye a medida que nos sumergimos.
Pero sabiendo esto… ¿qué tipo de contenido nos podemos encontrar en la deep web? De todo. Literalmente: desde contenido de distintos gobiernos del mundo hasta foros temáticos, pasando por venta de drogas y armas y pornografía de todo tipo, mercado negro, páginas para contratar sicarios y vídeos que pueden herir muchas sensibilidades. Sin embargo, aunque parezca que en la deep web sólo vamos a encontrar contenido sórdido y oscuro, también podemos encontrar ejemplos beneficiosos como fue el caso de Wikileaks. Además, se han dado múltiples casos de policías y agentes del FBI que se infiltran en las profundidades de la deep web para desmantelar importantes casos de pederastia, secuestros, maltratos o tráfico de drogas o armas.
Conceptos básicos para navegar por la deep web
Para familiarizarnos un poco más con la deep web, tenemos que conocer y diferenciar dos conceptos: TOR y la Hidden Wiki
- TOR (The Onion Router): si lo traducimos literalmente, hablamos de un enrutamiento de cebolla; un proyecto desarrollado en Estados Unidos para generar una red de comunicaciones en la que el intercambio de mensajes entre usuarios no revele su identidad. Es decir, un proyecto que te permite navegar de manera anónima por las profundidades de Internet. Por otro lado, que se llame cebolla no es nada random: se decidió nombrar así al proyecto porque los mensajes viajan desde el origen al destino a través de las distintas capas. Sin embargo, TOR no es un sistema infalible, cuenta con algunos puntos débiles.
- The Hidden Wiki: se trata de una versión más ‘oscura’ de la Wikipedia. Este servicio se encuentra alojado en la deep web y funciona como un índice para acceder a ciertas páginas de dominio .onion; un pseudónimo que indica que una dirección IP anónima accedió a través de TOR.
¿Cómo acceder a la deep web?
Acceder a la deep web no tiene una dificultad destacable. Meter el pie dentro de ella es tan fácil como descargar TOR en tu ordenador para ocultar tu identidad IP. Si la deep web te despierta interés y a pesar de todas las leyendas que circulan acerca de las profundidades de Internet quieres acceder a ella, te facilitamos la guía de Geekland en la que se explica paso a paso cómo acceder a ella de manera segura 😉
¿Qué podemos encontrar en la Deep web?
Uno de los casos más conocidos fue el de Wikileaks, un sitio web sin ánimo de lucro que publica distintos informes anónimos y filtraciones de contenido sensible pero de interés para la población. El cabeza de este sitio web es Julian Assagne, que en 2006 decidió publicar las distintas «fugas» de distintos comportamientos que no eran del todo éticos por parte de los gobiernos. Los casos más destacados dentro de Wikileaks se han centrado en la actividad exterior de EEUU, sobre todo en relación con las guerras de Afganistán e Irak. Julian Assagne fue detenido y a día de hoy se encuentra residiendo en le embajada ecuatoriana de Londres. Todas estas filtraciones de interés público provenían ni más ni menos que de la deep web.
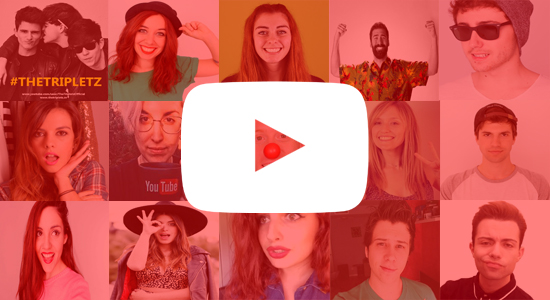
Otro de los casos más reconocidos en este entramado de enlaces sin indexar fue el del Silk Road (camino de seda). Se trató de uno de los servicios más socorridos dentro de TOR; un mercado negro que ofrecía todo tipo de productos a los usuarios que accedían a él. En 2013, Silk Road fue cerrado por el FBI y poco después volvió a resurgir para, SPOILER, volverse a cerrar. Como podéis imaginar, los productos que se vendían eran de contrabando y también ofrecían una amplia gama de drogas. Cabe destacar que los operadores de Silk Road no permitían la venta de productos destinados a dañar a otras personas.
Internet es un sitio muy profundo y muy oscuro que almacena un enorme entramado con miles de sitios que se nos escapan a la gran mayoría. Contenidos no aptos para cardiacos ni sensibles ni, desde luego, para aquellos que no tengan los conocimientos necesarios sobre Internet. Queremos aclarar que navegar por la deep web NO es ilegal, sin embargo el uso que le des a tu navegación SÍ puede tener repercusiones legales… Qué buen tema para empezar la semana, ¿verdad? 😉
Imagen Destacada | Garrett Coakley
Lo mejor de la semana ¡te va a dar hambre!
¡Hola, holaaaa! Ya ha llegado el mejor día de la semana… ¡Por fin es viernes! Aunque no un viernes cualquiera, es el último de agosto y a la inmensa mayoría ya se nos acaban nuestras queridas vacaciones 🙁 Para compensar esta pena, ponte cómodo y disfruta de las mejores campañas y spots que hemos visto a lo largo de la semana, ¡comenzamos!
¿Conseguiremos un McWhopper?
La acción de la semana, sin duda, es la propuesta de paz de Burguer King a McDonalds: con motivo del Día Internacional de la Paz (21 de septiembre), el rey de las hamburguesas ha propuesto en un microsite crear el McWhopper fusionando sus dos productos más populares en beneficio de la paz en el mundo. La respuesta de McDonalds ha sido tajante y ha despertado un gran debate: dijo NO. A través de un mensaje en su página de Facebook, el CEO de McDonalds declaró que «Nos encanta la intención pero creemos que nuestras dos marcas podrían hacer cosas mucho más grandes para hacer la diferencia«.
Aquí tienes el vídeo de la proposición…
Emojis, ¡venid!
Cada vez está más de moda ver campañas en las que lo protagonistas son los emojis, y ¡nos encantan! Esta semana os traemos un vídeo de McDonalds Francia, lleno de emoticonos y buen rollito, ¡échale un vistazo!
Smoothies a todo color
Todavía el calor da oportunidad para tomarse algo refrescante, ¿y qué mejor que hacerlo con un smoothie? Hoy en día están muy de moda los zumos a todo color y con todo tipo de frutas y verduras mezcladas, y claro está, si mezclas a Pantone (rey de la gama de colores por excelencia) junto con diferentes alimentos, ¡consigues unos zumos así de chulos! No te pierdas todos en su web pantonesmoothies.com





 80 años no se cumplen todos los días
80 años no se cumplen todos los días
Kit Kat cumple 80 años endulzándonos la vida y ha querido celebrarlo con una pop-up store en un centro comercial en Sidney. Para hacerlo especial, ha permitido que todos aquellos que se acerquen a la tienda puedan personalizar el sabor de su Kit Kat escogiendo la base de chocolate y pudiéndole añadir 3 ingredientes por encima.
Por hoy, ¡esto es todo amigos!
Diseño web centrado en experiencia de usuario
Concepto de experiencia de usuario
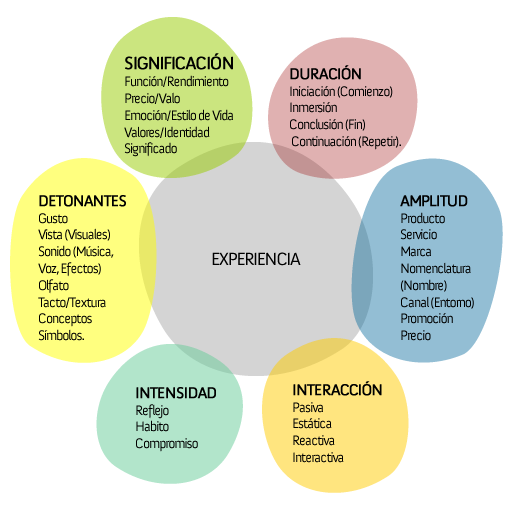
Una de las definiciones de experiencia de usuario podría ser: La sensación, sentimiento, respuesta emocional, valoración y satisfacción del usuario respecto a un producto, resultado del fenómeno de interacción con el producto y la interacción con su proveedor (Hasan y Martín, 2005). Para resumir, es sencillamente la experiencia que obtiene el usuario cuando interactúa con un producto en condiciones particulares.
La experiencia del usuario se trata de un ciclo, relacionado, formado por cuatro elementos: el usuario, el producto (en este caso de comunicación digital, aunque es aplicable a cualquier otro elemento), la interacción (entendida como participación) y la experiencia (relacionado con las emociones)
¿Qué necesito saber de mi usuario potencial?
Es necesario saber las características psicosociales de nuestro usuario, así como las necesidades de información. Debemos conocer los contextos de acceso (código cultural, por ejemplo) en los que se encuentra y el uso que va a darle a los contenidos. Por otra parte, hay que destacar las habilidades, competencias, actitudes y disponibilidad de recursos en relación con las TIC (Tecnologías de la Información y la Comunicación).
Factores que influyen en la experiencia de usuario:
Un diseño basado en la experiencia de usuario debe ser: útil, deseable, accesible, creíble, valioso, «encontrable» y utilizable. Los principales factores que influyen en que esto sea posible son:
Experiencia de marca: en la interacción con el producto el usuario parte con el badaje de conocimientos o experiencias anteriores de la marca
Usabilidad: facilidad con la que una interfaz de usuario de un producto o servicio puede ser utilizada por el publico objetivo para conseguir los objetivos para los que ha sido diseñado.
Contenidos o servicios que ofrece el sistema: su facilidad de acceso y comprensión, deben responder a las necesidades y expectativas del usuario.
Funcionalidad: los mecanismos puestos a disposición del usuario para permitir una interacción exitosa con el sistema.
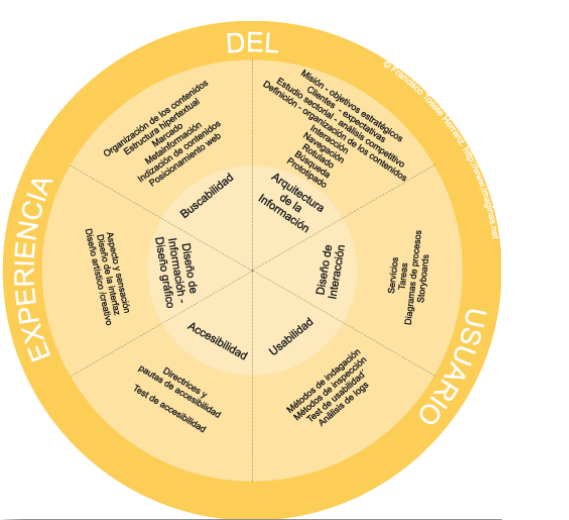
Rueda de la experiencia de usuario de Francisco Tosete
Francisco Tosete es Arquitecto de la información, se dedica a diseñar los espacios digitales optimizándolos para simplificar procesos de combra, o bien diseñar objetos tecnológicos que sean cómodos de usar y para que las personas se puedan concentrar tan sólo en la tarea que quieren hacer, sin perder tiempo en averiguar cómo hacerlo.
Fases de un proyecto de experiencia de usuario
No existe una receta o metodología universal. Cada proyecto es diferente lo que supone que cada vez, dependiendo del proyecto y del tipo de cliente, se aplican unas técnicas y unas herramientas distintas. Tratando de ser sintéticos y centrándonos en las principales, podríamos distinguir las siguientes fases:
- Definición: abarca una toma de requerimientos de lo que quiere el cliente, definir los objetivos que se buscan conseguir con el rediseño, determinar cómo se van a transmitir los mensajes que se quieren comunicar y las funcionalidades que se van a implementar en el sitio web.
- Análisis: Se estudia el actual sitio web, se identifican puntos fuertes que se quieren conservar y aspectos que hay que mejorar, se analiza el sector y la competencia. Se identifican los usuarios a los que se dirige el sitio y sus características para centrar el diseño en ellos.
- Diseño de la interacción: se estudian los flujos y procesos de las funcionalidades que ofrece el sitio (carrito de la compra, suscripción a listas de distribución, búsqueda de productos, etc). Se identifican formas de mejora y racionalización de los mismos conforme a los patrones de interacción utilizados en otros sitios para que al usuario le sean familiares.
- Arquitectura de información: se revisan los contenidos del sitio, se actualiza la información que haya que actualizar, se analiza cómo se estructuran los sitios de la competencia, y se ve si es pertinente o no utilizar dichas agrupaciones de contenidos. Finalmente se define una estructura –lo que se llama arquitectura de información- que se suele plasmar en un mapa que define la estructura de navegación del sitio (y que aparece en los menús de navegación).
Reglas básicas para mejorar la experiencia de usuario dentro de un sitio web:
- Los enlaces deben cambiar de estado cuando se visitan (color, etc.)
- No se debe, en ningún caso, deshabilitar el botón “Atrás” del navegador.
- No utilizar enlaces a “nuevas ventanas de navegación”, salvo cuando se justifique en términos de usar información paralela entre dichas ventanas, o se trate de enlaces a ficheros (pdf, diapositivas, hojas de cálculo o ficheros similares); en otro caso, es mejor que los enlaces carguen siempre en la misma ventana inicial.
- Evitar las ventanas emergentes y/o que aparecen de forma sorpresiva, sin que sean activadas explícitamente por el usuario.
- Eludir el uso de elementos de diseño que puedan confundirse con publicidad. Los usuarios han desarrollado estrategias de cierta “ceguera” que evita, automáticamente, esos bloques de información.
- Seguir, en el diseño, en la navegación, en la Arquitectura de la Información…, las convenciones globales de la Web. Debemos solo ser “atrevidos”, “revolucionarios”, cuando el objetivo del sitio lo justifique y estemos convencidos de que realmente puede funcionar.
- El contenido y la información debe ser preciso, directo, sin elementos banales o etéreos. Los usuarios en la web buscan con claridad lo que quieren; si un sitio es engorroso o poco claro en lo que ofrece, directamente se van.
- Evitar, salvo que sea una necesidad específica por el tipo de información, textos densos y extensos.
- Evitar ficheros poco optimizados que puedan ofrecer tiempos de descarga lentos.
- No desarrollar sitios Flash 100%, ni crear páginas cuya extensión, directamente, sea .swf. Embeber los ficheros flash en html o lenguajes de servidor (php, asp…).
- Utilizar, preferentemente, “diseños líquidos” (que se adaptan al tamaño de la ventana) frente a “diseños congelados” (que generan scroll cuando el tamaño de la ventana es menor que el diseño de la página), es decir diseños en responsive.
- Facilitar información sobre quién está detrás de la Web: su actualización, forma de contactar, política de privacidad (donde sea preciso), etc.
- Evitar elementos en movimiento (gráficos, textos que se desplazan, etc.) que no posean una funcionalidad real.
- Etiquetar adecuadamente el contenido y los elementos de navegación para que los usuarios tengan claro qué información pueden obtener haciendo clic en ellos (recordad que esto responde a convenciones de uso habituales en la Red)
- Actualizar el contenido (los usuarios evitan los sitios que no actualizan con cierta periodicidad su información)
- Revisar el sitio para evitar páginas huérfanas (sin enlaces a ningún otro lugar del sitio), enlaces rotos…
¡No olvides que la clave es siempre crear un diseño pensando en el usuario!
Día de Internet: el antes y el después de su llegada
En 2006, las Naciones Unidas, a instancias de la II Cumbre Mundial de la Sociedad de la Información celebrada en Túnez, declaró que el 17 de Mayo sería el Día Mundial de las Telecomunicaciones y de la Sociedad de la Información. En esta fecha se celebra también el “Día de Internet”, un proyecto en red promovido por iniciativa de la Asociación de Usuarios de Internet, con objeto de dar a conocer las posibilidades que ofrecen las nuevas tecnologías y promover el acceso generalizado a Internet. Read More