Diseño web centrado en experiencia de usuario
Concepto de experiencia de usuario
Una de las definiciones de experiencia de usuario podría ser: La sensación, sentimiento, respuesta emocional, valoración y satisfacción del usuario respecto a un producto, resultado del fenómeno de interacción con el producto y la interacción con su proveedor (Hasan y Martín, 2005). Para resumir, es sencillamente la experiencia que obtiene el usuario cuando interactúa con un producto en condiciones particulares.
La experiencia del usuario se trata de un ciclo, relacionado, formado por cuatro elementos: el usuario, el producto (en este caso de comunicación digital, aunque es aplicable a cualquier otro elemento), la interacción (entendida como participación) y la experiencia (relacionado con las emociones)
¿Qué necesito saber de mi usuario potencial?
Es necesario saber las características psicosociales de nuestro usuario, así como las necesidades de información. Debemos conocer los contextos de acceso (código cultural, por ejemplo) en los que se encuentra y el uso que va a darle a los contenidos. Por otra parte, hay que destacar las habilidades, competencias, actitudes y disponibilidad de recursos en relación con las TIC (Tecnologías de la Información y la Comunicación).
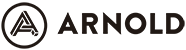
Factores que influyen en la experiencia de usuario:
Un diseño basado en la experiencia de usuario debe ser: útil, deseable, accesible, creíble, valioso, «encontrable» y utilizable. Los principales factores que influyen en que esto sea posible son:
Experiencia de marca: en la interacción con el producto el usuario parte con el badaje de conocimientos o experiencias anteriores de la marca
Usabilidad: facilidad con la que una interfaz de usuario de un producto o servicio puede ser utilizada por el publico objetivo para conseguir los objetivos para los que ha sido diseñado.
Contenidos o servicios que ofrece el sistema: su facilidad de acceso y comprensión, deben responder a las necesidades y expectativas del usuario.
Funcionalidad: los mecanismos puestos a disposición del usuario para permitir una interacción exitosa con el sistema.
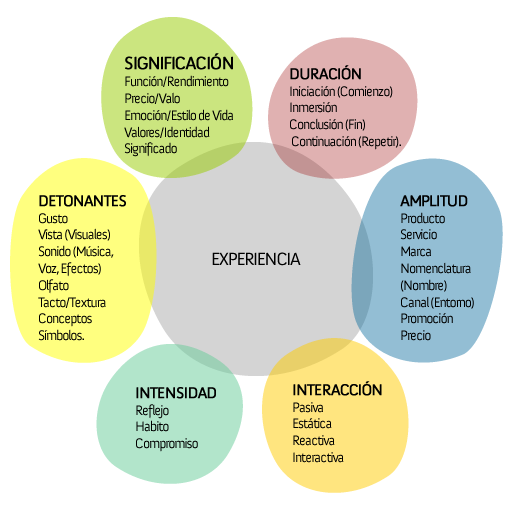
Rueda de la experiencia de usuario de Francisco Tosete
Francisco Tosete es Arquitecto de la información, se dedica a diseñar los espacios digitales optimizándolos para simplificar procesos de combra, o bien diseñar objetos tecnológicos que sean cómodos de usar y para que las personas se puedan concentrar tan sólo en la tarea que quieren hacer, sin perder tiempo en averiguar cómo hacerlo.
Fases de un proyecto de experiencia de usuario
No existe una receta o metodología universal. Cada proyecto es diferente lo que supone que cada vez, dependiendo del proyecto y del tipo de cliente, se aplican unas técnicas y unas herramientas distintas. Tratando de ser sintéticos y centrándonos en las principales, podríamos distinguir las siguientes fases:
- Definición: abarca una toma de requerimientos de lo que quiere el cliente, definir los objetivos que se buscan conseguir con el rediseño, determinar cómo se van a transmitir los mensajes que se quieren comunicar y las funcionalidades que se van a implementar en el sitio web.
- Análisis: Se estudia el actual sitio web, se identifican puntos fuertes que se quieren conservar y aspectos que hay que mejorar, se analiza el sector y la competencia. Se identifican los usuarios a los que se dirige el sitio y sus características para centrar el diseño en ellos.
- Diseño de la interacción: se estudian los flujos y procesos de las funcionalidades que ofrece el sitio (carrito de la compra, suscripción a listas de distribución, búsqueda de productos, etc). Se identifican formas de mejora y racionalización de los mismos conforme a los patrones de interacción utilizados en otros sitios para que al usuario le sean familiares.
- Arquitectura de información: se revisan los contenidos del sitio, se actualiza la información que haya que actualizar, se analiza cómo se estructuran los sitios de la competencia, y se ve si es pertinente o no utilizar dichas agrupaciones de contenidos. Finalmente se define una estructura –lo que se llama arquitectura de información- que se suele plasmar en un mapa que define la estructura de navegación del sitio (y que aparece en los menús de navegación).
Reglas básicas para mejorar la experiencia de usuario dentro de un sitio web:
- Los enlaces deben cambiar de estado cuando se visitan (color, etc.)
- No se debe, en ningún caso, deshabilitar el botón “Atrás” del navegador.
- No utilizar enlaces a “nuevas ventanas de navegación”, salvo cuando se justifique en términos de usar información paralela entre dichas ventanas, o se trate de enlaces a ficheros (pdf, diapositivas, hojas de cálculo o ficheros similares); en otro caso, es mejor que los enlaces carguen siempre en la misma ventana inicial.
- Evitar las ventanas emergentes y/o que aparecen de forma sorpresiva, sin que sean activadas explícitamente por el usuario.
- Eludir el uso de elementos de diseño que puedan confundirse con publicidad. Los usuarios han desarrollado estrategias de cierta “ceguera” que evita, automáticamente, esos bloques de información.
- Seguir, en el diseño, en la navegación, en la Arquitectura de la Información…, las convenciones globales de la Web. Debemos solo ser “atrevidos”, “revolucionarios”, cuando el objetivo del sitio lo justifique y estemos convencidos de que realmente puede funcionar.
- El contenido y la información debe ser preciso, directo, sin elementos banales o etéreos. Los usuarios en la web buscan con claridad lo que quieren; si un sitio es engorroso o poco claro en lo que ofrece, directamente se van.
- Evitar, salvo que sea una necesidad específica por el tipo de información, textos densos y extensos.
- Evitar ficheros poco optimizados que puedan ofrecer tiempos de descarga lentos.
- No desarrollar sitios Flash 100%, ni crear páginas cuya extensión, directamente, sea .swf. Embeber los ficheros flash en html o lenguajes de servidor (php, asp…).
- Utilizar, preferentemente, “diseños líquidos” (que se adaptan al tamaño de la ventana) frente a “diseños congelados” (que generan scroll cuando el tamaño de la ventana es menor que el diseño de la página), es decir diseños en responsive.
- Facilitar información sobre quién está detrás de la Web: su actualización, forma de contactar, política de privacidad (donde sea preciso), etc.
- Evitar elementos en movimiento (gráficos, textos que se desplazan, etc.) que no posean una funcionalidad real.
- Etiquetar adecuadamente el contenido y los elementos de navegación para que los usuarios tengan claro qué información pueden obtener haciendo clic en ellos (recordad que esto responde a convenciones de uso habituales en la Red)
- Actualizar el contenido (los usuarios evitan los sitios que no actualizan con cierta periodicidad su información)
- Revisar el sitio para evitar páginas huérfanas (sin enlaces a ningún otro lugar del sitio), enlaces rotos…
¡No olvides que la clave es siempre crear un diseño pensando en el usuario!